*当サイトではアフェリエイト広告を利用しています。

ブログをするなら有料テーマがいいと言うけれど実際どうなの?
結論、ブログを伸ばしたい、稼いでいきたい、という人にはオススメというより【必須】と言っても過言ではない!
今回は私も使用している「AFFINGER」の強み、メリットやデメリット、そして購入から設定方法を詳しくお伝えするので最後までみてね✌️
目次
AFFINGERって?強みは?
ブログ開設!となるとついてくる“テーマ選び”
テーマとはブログの機能やデザインを整えるためのツール。
「この人のブログ見やすい!」「雰囲気がなんか好み!」などブログをする上で第一印象を決める【顔】と言ってもいいでしょう😃
AFFINGERの強みと特徴
AFFINGERはそんなデザイン性やカスタマイズ性に優れたところが強み!
オススメする理由
無料のテーマでもアフィリエイトができない訳ではないけど、「後から有料のテーマに」となると記事があればあるだけ修正作業が大変なことに...!
だから、どうせやるなら二度手間になるより初めから導入するのがオススメ◎
何より、自分好みのデザインやカラーにカスタムできるのはモチベーションもテンションも上がる💛
文字や色、太さや光る演出など、とにかくアレンジし放題!無料ブログ・カスタマイズしにくいテーマだと、限度があったり人と被りやすくなって目立たなくなる可能性も😭
オリジナル性を出して「この人のブログだ!」って分かりやすい方が印象にも残ります♩

パソコンは不慣れでブログ初心者の私でもほら!こんな風にそれっぽいブログに仕上がるとか素敵じゃない?✨
AFFINGERは、扱いやすいからこそ、使っていく中で自分の知識や経験になる✊
そして、同じように始めようとする方に向けて手順や方法などの過程から、正直な感想まで伝えられる!
AFFINGER購入・設定方法
購入ページへアクセスしよう
先ほど言いそびれたけど🤫AFFINGERは購入特典で公式ガイドが付いてくる!!丁寧でありがたい🙏✨
では早速、購入ページにアクセスして進めていきましょう!
①まずは注文内容に間違いがないか確認しましょう
②「紹介者特典」は特にその後に影響がある訳ではないのでどれでもOK!
③青いボタンの「初めてインフォトップをご利用の方はこちら」をクリック👆
カード情報確認後、決済が行われて購入完了画面が出ればOK!
ダウンロード期間が購入後14日間なので、設定は時間がある時に、、と思っている人もダウンロードだけは済ませておこう!
(☟ここからダウンロードの手順になるよ)
ダウンロードと設定方法
購入ができたらダウンロードしていきます。
①インフォトップから届いた購入メール内にあるリンクにアクセス
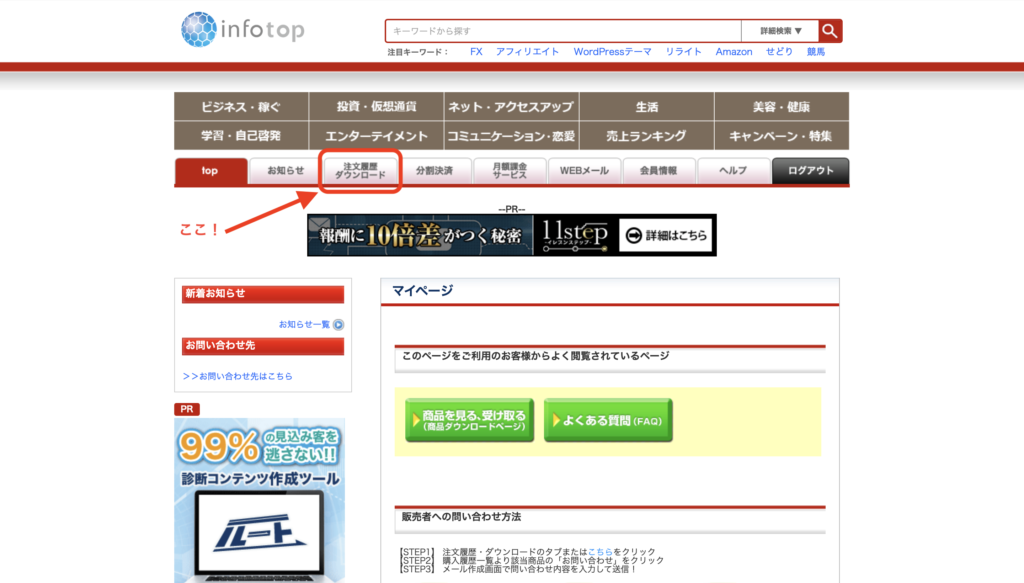
②インフォトップにログインする(会員登録した時のメールアドレス・パスワード)
③「注文履歴ダウンロード」のタブ、ダウンロードをクリック

すると、zipファイルがダウンロードされます。

ここから設定をしていくよ!ひとつずつ確認しながらやっていこう♩
ダウンロードした「.zipファイル」をダブルクリックで解凍します。
「action_af6_dl」というフォルダの中に
「WordPressテーマ」というファイルが出てくるのでこれを開きます。
「WordPressテーマ」を開くと
・affinger.zip
・affinger-child.zip
このふたつの「.zip」ファイルがAFFINGER導入に使うファイルですが!
このふたつは解凍(ダブルクリック)不要なので注意!そのままの状態にしておこう。
パソコンによっては「zip」と書かれてない場合がありますが、ジッパーのイラストやzip形式であれば問題ないので続けてくださいね!
次に自分のワードプレスにアクセスして導入していきます。
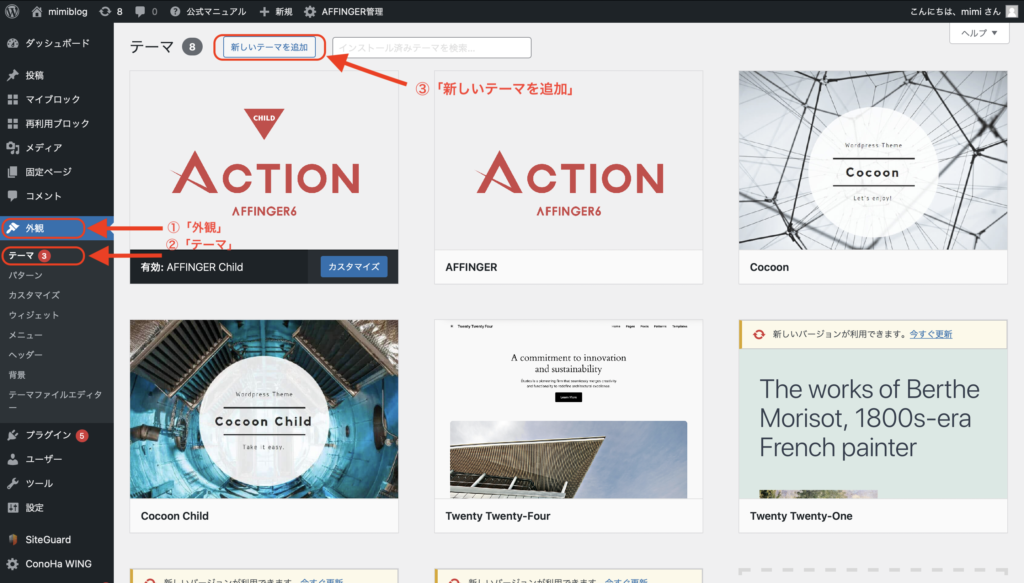
「外観」→「テーマ」→「新しいテーマ」の順にクリック

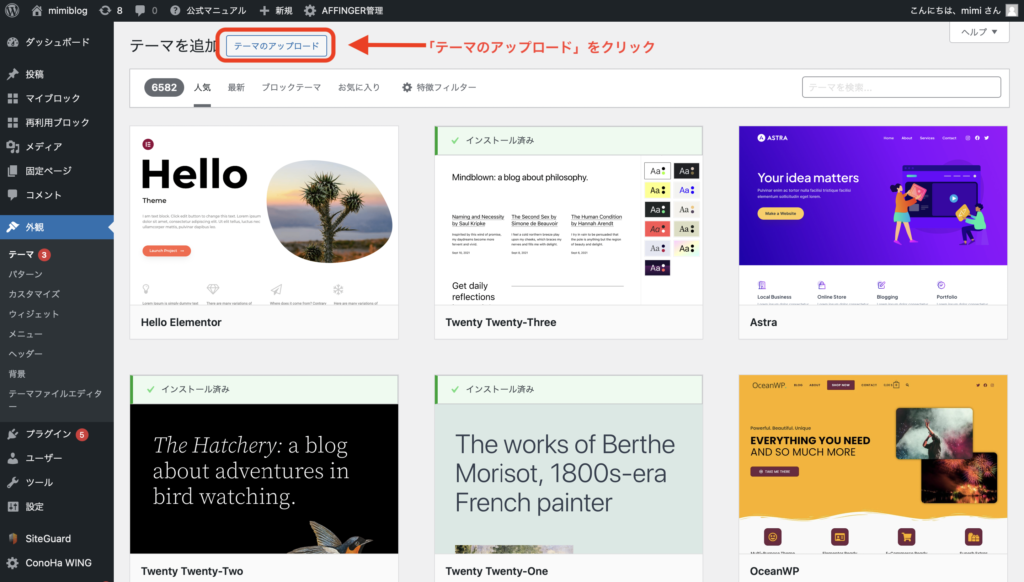
次に「テーマのアップロード」→「ファイルを選択」をクリック

「affinger.zip」をクリック→「今すぐインストール」
しばらくして「テーマのインストールが完了しました」と表示が出ればOK!
同じようにもう一つのファイルをインストールします(☝︎同じ手順で進めてね)
「外観」→「テーマ」を開くと2つのAFFINGERのzipファイルが表示されます。
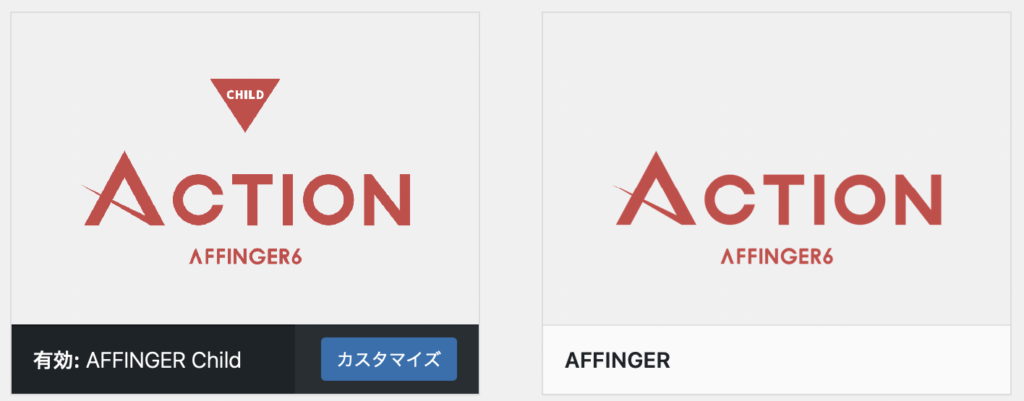
ここで「AFFINGER Child」の有効化ボタンを押して有効化します!
有効化するのは「AFFINGER Child」で「AFFINGER」ではない!子テーマの“child”の方を必ず有効化してね!
「AFFINGER」だとデータが保存されずに消えてしうよ〜
↓↓こっちだよ↓↓


お疲れさまでしたー!!
あとは好きなようにデザインをカスタムしていってください♩
ワードプレス内の左側、さっき「外観」などを選んだ下の方に「AFFINGER管理」があります。
そこから「公式マニュアル」をクリックすると
トップページの作り方や色の変更などカスタムの仕方が丁寧に記載してあります!
公式マニュアルの中には「ファーストガイド」もあるので参考にしてみてください
まとめ
買い切り(1日たったの40円ほど)でここまで出来るなんて、、!
AFFINGERは、デザインにこだわることが出来て収益性が高い、ブログをするには最高なツールなのです✨
本気でブログで稼ぐ!という人にオススメしたくなるテーマだということが伝わったことかと思います。
実際に使っていくことで実感してもらえることを願ってます🌼